Webページの通信について

あいさつ

今回は、普段皆さんが何気なく使っているインターネットの通信について、
ウェブページに焦点を当てて解説していこうと思います!
これを機に、ウェブページに関してもっと興味を持ってもらえたらなと思います!
通信プロトコルとは

まず、通信について語るときに、欠かせないのが、通信プロトコルについてです。
まず「プロトコル」とは、何かを伝えるときの"ルール"を指しています。
コンピューター間の通信に関しては、あらかじめ決められた通信の規則に従って、
データをやり取りすることになります。
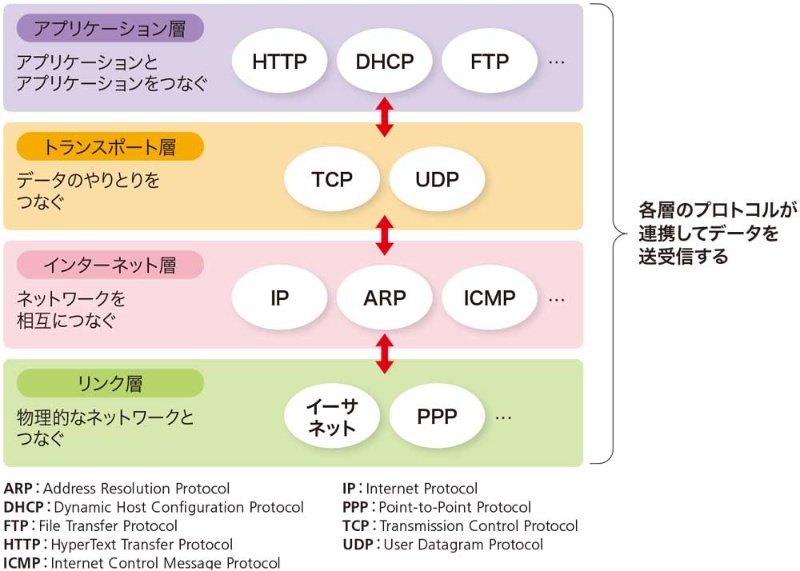
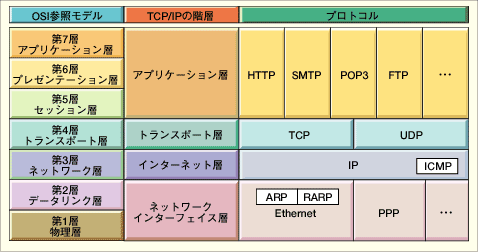
通信のプロトコルは、OSI参照モデルなど、コンピューターにおいて、
ハードウェアに近いほうからソフトウェアまでで階層に分かれて決められています。
OSI参照モデルに関してはまた別の記事で解説しますので、乞うご期待ください!
さてウェブページに関する通信プロトコルに関しては、ハードウェアから近い順に、
光ケーブル、イーサネット、TCP/IP、TLS、HTTP
などが主に定められています。
皆さんのスマートフォンとウェブサーバーとの通信には、特にHTTPが使われています。
様々なプロトコル
HTTP単体では、脆弱性や不便な点がいくつかあるので、現在のウェブページは別のプロトコルが、
利用されている場合があります。
例えば、小松高校放送部ウェブページでも使われているHTTPSなどがあります。
HTTPSはHTTPと違い、通信内容がSSL暗号化されており、もし途中で悪意ある攻撃者に攻撃されたとしても、
通信内容がわからないようになっています。
現在の主なウェブページはほぼすべてがHTTPSを使って通信しています。
ほかには、HTTPではリアルタイム通信ができないので、代わりにWebSocketというプロトコルが使われることもあります。
このように、ウェブページを見るということだけで、これらのようにすごく多くの通信方法を使って、通信されていることがわかりますね。
まとめ
今回はウェブページの通信プロトコルについて解説しました。
今後もこういう情報を発信して行くので、
ぜひ小松高校放送部ウェブページを応援してくれたらいいなと思います!
出典:
第4回 TCP/IPプロトコルの概要
Wikipedia